This reference covers all functional and technical design aspects of Reactivity.
It helps developers to understand how Reactivity works and how it can be integrated, deployed and improved.
Functional foundations
Reactivity is built on top of a set functional foundations described here.
They define the fundamental business objects manipulated by the users and their dependencies.
User
Obviously Reactivity manages the user who needs to create an account in order to use it.
There is no particular disposition in the definition of a user that differs from the common considerations encountered in softwares.
Organization
The organization is a working space created by a user where the activity is managed.
The creator of an organization is free to invite other users to join it and interract with them inside that space.
Artifact
Artifacts are objects created by the users to represent their activity.
A fundamental property of the artifact is the date, whose meaning is up to the user.
The rest of their structure is composed by a set of fields.
Some of the fields are immutable, can be mandatory and pre-defined by Reactivity.
Those particular fields will be mentionned inside the Category section.
This section will also explain how additional fields can be defined at organization level by the users to track additional activity information in the artifacts.
Category
Categories are activity qualifiers.
They can be defined as a catalog of free values at organization level.
A category can be used to tag an activity and is identified as a field of the artifact, marked as optional or not by the user.
This offers filtering and grouping capabilities.
Reactivity defines built in categories with a data source based on the organization’s state:
-
User: the
user categoryis an artifact’s field optionally filled that is composed of the users associated to the current selected organization. -
Status: a
status categoryis an artifact’s field optionnally filled withTODO,WIPorDONEvalue. -
Interval: an
intervalallows to group the activity byday,week,month,hourorminute. Thiscategorycan’t be associated to an artifact but allows atable viewto compute itsdate, as described in theTablesection.
Following rules are defined for the categories:
-
UserandStatuscategories can be customized at organization level. Additional items can be added with free labels and pre-defined items can be renamed or removed. -
If the
day intervalcategory is used, the date of the artifact is automatically computed according to the associated day.
View
A view is a representation of the activity produced over a period of time by the users inside an organization.
This fundamental object defines from when the activity of the organization will be viewed:
-
A
start datecan be explictely defined. In that case, aend datecan be optionally specified. If noend dateis defined, the period covers all the activity newer than thestart date. -
If no
start dateis defined, the n lastartifactsare displayed.
Optionally the view can be also associated to a category that will be used to filter more the activity to display.
Artifact created in that view will be automatically associated to that category.
Many views can be defined inside an organization.
A view is also typed with the structure of data that is ready to consume.
Those structures have a immutable definition and are enumerated by Reactivity for all organizations.
A view can be marked as private by the user who creates it in order to not make it visible by the others.
List
A list is a basic data structure that types the view that displays the artifacts on several lines.
A line can be configured to display some categories and hide some other information.
Table
A table is a data structure that can type a view.
A table displays the artifacts in a matrix with one dimension (column) or optionally with two dimensions (columns + rows).
Columns and rows are defined with the available categories (user, status, interval and additional catalogs defined in the organization).
When the categories are used to list the columns or the rows, their values are automatically associated to the artifact regarding its position inside the table.
When the artifact 's fields values corresponding to the category used in the columns and the rows are not defined, artifacts are displayed outside the table.
A zone dedicated to that purpose is visible and is part of the table type.
When an interval category is used to define the columns or the rows, the artifact date is automatically computed with the associated value that has been obtained relatively to the starting date of the view.
Time series
Time series is a data structure that type a view.
The values correspond to the result of an operation that has counted the number of artifacts by grouping them with a particular category value.
The result of that transformation allows the view to let the user chose between different kind of chart (line, pie, bar, gauge, etc).
Summary
Following fundamental objects have been defined:
-
User: people who interract withReactivityto manage their activity -
Organization: the space whereusersmanage their activity -
Artifact: the object that reflects theuseractivity -
View: the way activity is viewed byusersand which activity of theorganization -
TableorTime series: a data structure selected by theviewaccording to its needs to display the data
A set of basic mockups illustrates how the different objects can be managed through the UI.
Architecture
Principles
Based on reactive streams
Reactivity architecture allows the system to face an unpredictable load of data when the users, the data sources or even the resources of some parties inside the information system scale.
This is why all the core architecture heavily uses the reactive streams where each service acts as a consumer and/or as a producer, emphasizing an event-driven model in all layers.
Event-driven system
The event driven system is ready to route messages from source to sink in both live and batch contexts.
This need comes from the necessity to cover messaging based communication between the users and also asynchronous streams processing to prepare the data for some views.
Since everything is message, it’s mandatory to expect that a message is going to be consumed by different consumers for different purpose.
This case is typically well illustrating by RabbitMQ documentation when talking about direct exchange routing.

We can see that there is as many consumer with different purpose as many routing keys are declared. But it’s important to notice that two consumers for the same purpose can be registered, and only one of them will consume the message.
Stream processing capabilities
Reactivity architecture expects a various number of streams and transformations of those streams.
The transformation phase requires messages to be delivered in the same order they are publishing.
This means also that if a consumer fails to acknowledge a message consumption, it must be able to easily retry to process the same message before treating a new one.
Transformation can be also aggregations to satisfy some user views requirements. This means that a stream can be composed of different streams.
There is no reason to exclude some system interactions from the asynchronous messaging model. Even a click from a user can be considered as a stream source.
This consideration can be wrong in a few cases where technical constraints make more realistic a different technique.
Streaming platform
Routing messages with guarantee of delivery, ordering preservation, acknowledgement mechanism and high performance must be addressed by a distributed streaming platform. That streaming platform will allow all producers and consumers to register themselves. This is that platform that will receive all messages from producers and push them to consumers.

Microservice architecture
The streaming platform will interact with producers and consumers in respect of microservice architecture definition. This mainly means that a consumer or a producer is considered as a component serving one purpose, exposing a clear API and easy to replace in the information system.
A microservice is autonomous as much as possible which is possible when control of data is decentralized. Consumers and producers can take advantage of this by embedding their own database, which can lead to a duplication of data. A consistency check mechanism should be considered to regularly make sure that a database is not incorrectly synchronized with others. In case of unexpected desynchronization (typically a state that is expected to be synchronized regarding the messages that are delivered and those who are not), a re-initialization of that data should be possible. Message streaming should be used as much as possible to replicate a data from scratch, including transformations process.
Extensible
Reactivity has a core concept but producing and consuming data can take different forms.
This is why Reactivity must be extensible by providing a plugable API allowing extensions to register to the system.
An extension can cover different capabilities.
Data synchronization
An extension connects to a different source of data and import from it a set of data stored as a set of Artifacts.
The extension must be reactive to changes in that source and incrementally update Reactivity.
The extension can be notified by changes in Reactivity in order to leverage bi-directional synchronization.
Artifact extension
An extension defines additional build-it functionalities allowing to manage more information and interactions inside an Artifact.
This means that the original data model inside an Artifact can be extended by each extension.
This also means that specific actions defined by the extensions can be trigerred when user interacts with that data.
Most of the time, an Artifact extension will embed data synchronization capabilities.
Key technologies
Based on OSS
Technologies selected in respect of architecture principles must be open source.
Selection process must have a particular attention to the license to avoid patent or viral clause in the open source license.
Apache 2.0 and MIT licenses are the typical open source license recommended for the technologies used by Reactivity.
Java 8 as base line version
The latest version of Java is the version 8.
This version will be used in the core of Reactivity as it’s well maintained by Oracle, provides new features (especially around the Stream API) and is required by different technologies selected in the next section.
The goal of Reactivity is also to take advantage from the features introduced in next Java releases and be upgraded to Java 9 when available.
Progressive Web App
Progressive web apps are a set of technologies and concepts designed to give the best possible user experience, whatever the device. The main concepts will be implemented in Reactivity wep-application:
-
Offline loading: Thanks to Service Workers, which manage the absence of network; the user must always have something displayed on the screen
-
Loading performance: The app must load fast
-
Access on the homescreen: By defining a JSON-based manifest
-
Notifications: which allow to update the application for the user (even in the absence of a network, thanks to Service Worker)
-
Responsive design: So that the application is adapted to any device
-
Speed: 60 fps everywhere
-
Security: https everywhere
In order to leverage those concepts, Reactivity will use Polymer, in its 2.0 version (preview for the moment). Polymer is based on the web-components and provides some.
There are several advantages to relying on web components, and especially two that have a definite interest compared to Reactivity:
-
each component is insulated, and possibly developed in the desired technology
-
it is easy to contribute to the project thereafter, given that we provide a basis, it will be easy to iterate over
Moreover, as Reactivity must load fast, the code-splitting pattern, and the PRPL pattern are two solutions.
Framework and platforms
Kafka as distributed streaming platform
Apache Kafka is the central platform of Reactivity that takes messages sent by producers and delivers them to consumers.
Kafka provides the key following benefits that make it a perfect solution for Reactivity requirements:
-
Scalability:
Kafkais distributed, which make that solution highly scalable. It uses ZooKeeper as service discovery system to keep the nodes in touch, which ease operations. -
Ordering:
Kafkastores the messages in a partition that is ordered, giving the guarantee that messages have been consumed in the order they are emitted. This aspect is a key requirements forReactivityas described in the architecture principles. -
Acknowledgment: Thanks to the offset commit technique,
Kafkaprovides a very simple acknowledgement capability that consumers can use to guarantee that messages will be consumed inReactvitysystem. -
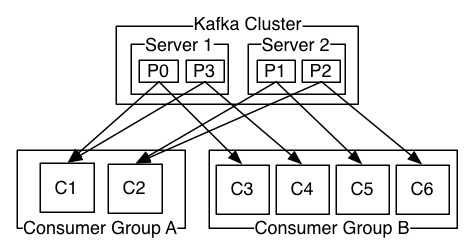
Consumer group:
Kafkaallows consumers to be grouped with a simple label attached to them. This allows a message to be consumed for different purpose and to let the consumers scale without the risk to perform an action twice because of consumption duplication.
Spring 5 as consumer/producer stack
Spring Web Reactive
Spring version 5 comes with a Spring Web Reactive support which allows to exchange data in respect of reactive streams.
The core API implementation for reactive streams with Spring is Reactor.
Web Reactive support relies on servers without the requiring Servlet API, which means that Netty can be used as well as Tomcat.
The more focused, low-level approach of Netty fits nicely the scope of the consumer and the producer in Reactivity, which makes it a preferable solution.
On top of that, consumers and producers will be able to use the REST support in Spring WEB to easily collaborate with the other components of the system.
This communication interface can complement with additional Spring components described in the next sections.
Spring Data
In addition to the WEB module, Spring Data also uses Reactor to provide a complete asynchronous streaming pipeline from the database to the HTTP response.
The project offers a good level of abstraction with the different database providers and remains a strong partner in development using Spring when interractions with database are required.
Obviously, data need to be stored and read in Reactivity.
Spring Data will be key for this kind of manipulations.
Spring Cloud Stream
Spring Cloud Stream is a project that helps interacting with message driven middleware.
It provides a dedicated support for Kafka with an unified API that brings some abstractions in provider interractions.
This project will help consumers and producers to connect with Kafka in order to receive and emit messages.
Spring Cloud
Spring Cloud brings a lot of key components to address deployment issues for a application supposed to be scalable and highly available:
-
Service discovery of consumers and producers in the system to automatically scale
-
Circuit breaker in consumers and producers in the system to be more fault-tolerant
-
Property management to coordinate all consumers and producers configuration
-
Client load balancing to easily control the trafic between components without the need to install a load balancer everywhere
Spring REST Docs
Spring REST Docs provides a very handy way to document and test the APIs in a single activity.
It extends the integration testing API of Spring to build AsciiDoc files regarding the assertions performed on the services that are test.
This projects answer the need to documentation in an easy maintenance way.
Spring Security
Spring Security project provides a very large of techniques that allows to secure Reactivity.
This framework will be leverage on the consumers and producers that need to deal with user authentication and authorizations.
Hazelcast
Hazelcast allows Spring Security manage a distributed session across several JVM, allowing to scale the micro services without any issue at authentication level.
Hazelcast also has the advantage of being a lightweight solution directly embedded in the Spring Boot application and does not require to be launched as an additional standalone component.
Spring Boot
Spring Boot allows to quickly build a standalone component, easy to package in a uber JAR that make it easy to deploy and run. This completely emphasizes the Microservice architecture style and will be a key framework to support consumers and producers development.
Almost all the Spring projects has support in Spring Boot that ease their integration with a conventions over configuration approach.
It also brings the key capabilities covering various issues of Reactivity:
-
Monitoring of the different consumers and producers in the system with the
Actuatormodule -
Integration testing of the services provided by the consumers and the producers
-
Development tool with per environment configuration and hot reload support
Couchbase server as document database
WEB technologies such as Javascript describe object structures in JSON format.
This format is also used in document oriented databases.
Each artefact can be represented in a single document that will be loaded by the database when requested by the user in a particular view.
Some transformation results can be also represented in a document, which makes document database adapted for Reactivity requirements.
Couchbase is document oriented database and distributed by design that meets the scalability requirements of Reactivity.
This database also provides additional interesting products like embedded database for mobile that can be leveraged to cover new features.
This is why our primary choice goes for Couchbase server to store the data of Reactivity.
Since a JSON document data model can be easily extended by addibg more properties to it, Couchbase also offers the opportunity to dynamically add extensions to Reactivity.
Traefik as reverse proxy
Front-end architecture will balance the requests coming from the web clients to different instances.
This will be achieved by Traefik, a moden reverse proxy dealing with microservices architecture.
A ZooKeeper support is provided out of the box, allowing to detect all available back-ends and remove them in case of failure.
Components architecture view
Overview
Different components will interract with different roles:
-
Service discovery
-
Producers and consumers
-
Web application
-
Database
-
Streaming platform
-
Extensions
++++++++++++++++++++++ +++++++++++++++++++++++++++++++++ + + REST + Service discovery + + +-------------->+-------------------------------+ REST + + + ZooKeeper +<-----+--------+------+ + Streaming Platform + +++++++++++++++++++++++++++++++++ | | | + + | | | + + KAFKA CLIENT ++++++++++++++++++++++++++++++++++ | | | + +<------------>+ Broadcaster +------+ | | + + +--------------------------------+ | | +--------------------+ + Spring Boot + | | + KAFKA + ++++++++++++++++++++++++++++++++++ | | ++++++++++++++++++++++ REST ^ + STATICS + | | | ^ + API +<-------+ | +++++++++++ | | | | +++++++ | SSE | ^ | | | | | | | | | | | | | | | | | | ++++++++++++++++ HTTP | | DB DRIVER | | | + WebApp +----------+ +--------------+ | | | +--------------+ | | | | + JAVASCRIPT + | | | | ++++++++++++++++ v | | | +++++++++++++ | | DB DRIVER + Database + | | +----------->+-----------+ | | | + Couchbase + | | KAFKA +++++++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++ | | CLIENT + Extensions -> Validation API -> Persistance Component + | +--------->+ ------------------------------------------------------+ | + Spring Boot +------------------+ +++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Service discovery
ZooKeeper is used as a centralized system to resolve all microservices.
It’s deployed in a highly available cluster where nodes replicate their configuration to each others.
Microservices register themselves to ZooKeeper and retrieve dependencies through it.
Streaming platform
The streaming platform implemented with Kafka offers a REST API that can be consumed to produce new artifacts.
When a new event is received by Kafka, it keeps it until it has been delivered and acknowledge by a consumer.
Kafka is deployed as a cluster of multiple distributed nodes.
All nodes register to ZooKeeper.
Database
Couchbase is the document oriented database that stores data of Reactivity.
This distributed system is deployed as a cluster where nodes register to ZooKeeper.
Asynchronous driver is available to read and write documents to the database.
Consumers and producers
Broadcaster
A Spring Boot application which represents a microservice that suspends SSE connections to stream data from Couchbase.
It also receives new message notifications from Kafka that are broadcasted to all suspended SSE connections.
The broadcaster can be deployed as a set of instances where SSE connections are balanced.
This means that each instance must be in a different consumer group to be notified by Kafka when a notification is sent.
In fact, a notification must be sent to all suspended connections.
Therefore, each instance of the broadcaster must receive the events from Kafka.
Validator API and Persistance component
A Spring Boot application which receives from Kafka new data to be serialized through Couchbase and aknowledges their consumption.
Before a message is persisted, a validation API must be invoked to make sure no data consistency rule is violated.
If the message is not valid, it’s discarded.
If the message is valid, it’s persisted and sent to the broadcaster through a Kafka topic.
The validation API has a pluggable architecture where extensions can be registered to customize the validation logic for the built-in topics but also additional topics.
Additional statics (JS, CSS, HTML) can be also served to the web application in order to extend the user experience of Reactivity.
The microservice can be deployed as a set of instances where messages sent by Kafka will be balanced.
This means that all instances must be part of the same consumer group to make sure only one of them will be notified.
In fact, we don’t want to persist the same event and send the same notification twice.

Web application
The web application consumes SSE streams from the back-end.
It also pushes new messages to the Kafka service to be validated asynchronously by Reactivity.
Note on load balancing
In this architecture, Traefik is in charge of balancing requests coming from web application to:
-
Kafkacluster where nodes expose a REST API to send message -
Spring Bootapplications that serve statics (JS,CSS,HTML) including extensions and alsoSSEconnections
Traefik will use ZooKeeper to retrieve the correct backends instances.
Other components will retrieve their dependent services also via ZooKeeper but a client load balancing approach will be used:
-
Spring Bootapplications will balance requests toCouchbasethanks to it’s client driver -
Spring Bootapplications will naturally balance messages toKafkasince the cluster has a different leader for each partition -
Kafkawill balance messages toSpring Bootconsumers according to server list retrieved fromZooKeeper
Data model
Principles
Reactivity stores and exchange data in the JSON format.
One reason why JSON is used is the flexibility it offers in the data model.
This documentation describes the mandatory fields that must be found in a JSON document and which path can be freely structured.
The documentation also pays attention to the data model which is persisted to the database comparing to the informations dedicated to event types.
Moreover, since everything is stream in Reactivity, different fields of the data model are flagged to understand when they are defined and where they transit inside the system.
Events stream
Data are always wrapped to an event.
This allows Reactivity to understand what to do with the data.
Therefore, any producer must use a particular data structure in their JSON document to wrap their data:
{
"version" : "The module version",
"snapshot" : "A boolean indicating if the version is a snapshot"
"event" : "The event type here",
"data" : "The data here",
"timestamp" : "The event timestamp",
"id" : "The event ID",
"tag" : "A random value that looks like an UID"
}
version
The version is a value indicating the version of the module that produces the message.
This version can be used by the consumer to know what kind of assertion can be made on the data.
By default, new version must be backward compatible which means that a consumer should be able to deal with an event flagged with an older version.
Version format follows the semver protocol.
snapshot
The snapshot field indicates if the version is under development.
Snapshots are not always backward compatible, an the backend will never send snapshot documents when the application version is a release.
Therefore, snapshot will be always false in production.
event
The event describes the nature of the message.
The possible values are an enumeration specific to the type of data contained inside the message.
No field in the message indicates the type of data because it corresponds to the topic they are published to. In the core module, messages can be published to the following topic:
-
user: the topic where events related toUsersare published -
organization: the topic where events related toOrganizationare published -
artifact: the topic where events related toArtifactsare published
This statement is true only when the client produce and consumes data directly from/to the topic (through Kafka).
However, there is the particular case of a WEB application subscribing to a source of events comming from a suspended SSE connection from the server.
+--------------+-------------+
+------->| Topic | |
| +--------------+ | +-----------------+
| | user | Broadcaster | SSE | |
| | organization | |------>| Web Application |
| | artifact | | | |
| +--------------+-------------+ +-----------------+
|
| +---------------------------+
| | |
+--------+ KAFKA |
| |
+---------------------------+
In this simple diagram we can see that the Broadcaster is consuming different topics from Kafka.
When a message is received, it’s pushed to the web application that established a SSE connection.
The only chance for the web application to understand the type of data represented by a received message is to find topic attribute in the JSON.
{
"topic" : "organization|user|artifact"
"version" : "...",
"snapshot" : "...",
"event" : "...",
"data" : "...",
"timestamp" : "...",
"id" : "...",
"tag" : "..."
}
data
The data contains the payload of the event provided by the producer.
The structure of the data depends on the topic where is has been published, the event and version fields values.
The consumer will use those informations to know what structure is expected in the data value.
timestamp and id
timestamp and id are not defined by the producer but are assigned by the streaming platform.
They allow to identify the message inside Reactivity system and to know when it has been published by the consumer.
Therefore, a producer can generate a message that simply have this structure:
{
"version" : "...",
"snapshot" : "...",
"event" : "...",
"data" : "...",
"tag" : "..."
}
tag
Since the id is not generated by the producer, it’s not possible for him to recognize a produced message when it’s received through another channel.
The tag allows him to address this issue.
The producer can associate a random value that looks like an unique UID to the tag attribute, allowing him to implement a kind of acknowledgment for the produced message.
This is particularly handy for web applications that receive a message previously produced.
In fact, the web application acts as a producer who expects to receive its own messages sent from the broadcaster.
+----------------------------+ SSE - Consume message A +-----------------+
+-->| Topic ---> Broadcaster |------------------------->| Web Application |
| +----------------------------+ +-----------------+
| |
| +---------------------------+ |
| | | Produce message A |
+---+ KAFKA |<-----------------------------------+
| |
+---------------------------+
In this figure, we see that the message A produced by the web application is received from the broadcaster.
With the tag attribute whose value won’t have been changed, the web application will be able to recognized it and to treat it differently comparing to the messages produced by other instances.
For example, the web application can perform an optimistic change on the UI as soon as the message is sent, giving a better feeling of performance to the user.
When the message is received, the web application can simply ignore it.
The web application can also raise an error if the message is never received (timeout), which means that the message has possibly been discarded for any reason.
Extensions
Additional data types definition
Extensions are allowed to define their own type of data stored in dedicated buckets (the document space in Couchbase) and sent through specific topics (in Kafka).
It’s strongly recommended for an extension to use the same message structure described in previous sections.
To avoid clashes with build-in features of Reactivity, any extension topic and bucket must follow the pattern [extension-id]/[topic-name].
The extension-id is an unique identifier for the extension in Reactivity.
This value must be used when the extension creates its own topic.
The topic-name is a value each extension is free to define.
This allows the extensions to define as much as data type they want and store their associated documents independently to the database.
Built-in data types extension
When an extension extends an existing data type (Artifacts, Users or Organizations), the mechanism is different.
The extension is allowed to modify the document created by the built-in features of Reactivity.
In that scenario, the extension is integrated to a stream processing module that intercepts messages comming from a targetted topic (user, artifact or organization).
The extension can validate the message payload and discard it in case of rule violation, modify the payload or trigger any specific action before the message is persisted.
The extension is free to manage specific properties at any level of the message. For instance:
{
"version" : "The module version",
"snapshot" : "...",
"event" : "The event type here",
"data" : {
"my-extension-some-property" : "some value"
},
"timestamp" : "The event timestamp",
"id" : "The event ID",
"my-extension-some-property" : "some value"
}
It’s strongly recommended that an extension does not add specific properties in a different place than what is defined in the above example.
Making assertion on the data field structure to add properties in a deeper path is possible but it would strongly couple the core with the extension, which would potentially lead to lots of regressions after a new release.
Built-in data types and associated events
The following section describes the possible values for data and associated event attribute in a message provided by the core of Reactivity.
User
All messages related to the User data type are published to the user topic.
event = 'CREATE' OR event = 'READ' OR event = 'UPDATE'
The CREATE, READ and UPDATE events for a User has a data attribute associated to a value that looks like this:
{
"email" : "The user email address",
"firstname" : "The user first name",
"lastname" : "The user last name",
"picture" : "The picture of user profile"
}
READ and UPDATE events are sent for a given User only to the consumers connected to an Organization that registers this User as a member.
A string corresponding to the user email. Mandatory attribute.
firstname
A string corresponding to the user first name. Optional attribute.
lastname
A string corresponding to the user last name. Optional attribute.
picture
A base64 string corresponding to the user picture. Optional attribute.
event = 'DELETE'
The DELETE event for a User has a data attribute associated to an empty value.
In fact, the event simply indicates that a User identified by the event id has been removed.
Therefore, no more information than the id is required to identify the removed view.
This event is sent for a given User only to the consumers connected to an Organization that registers this User as a member.
Organization
All messages related to the Organization data type are published to the organization topic.
event = 'CREATE'
The CREATE event for an Organization has a data attribute associated to a value that looks like this:
{
"name" : "The name of the organization",
"picture" : "The picture of the organization",
"members" : [{
"id" : "The ID of the organization member",
"role" : "The role of the member inside the organization"
}]
}
This event is sent through this topic by producer when a new Organization is created.
name
-
A string corresponding to the
Organizationname. -
Mandatory attribute.
-
Must be unique.
picture
-
A
base64string corresponding to theOrganizationpicture. -
Optional attribute.
members
An array containing complex objects with two mandatory fields:
-
id: theUserID corresponding to the member. -
role: the role of the member inside theOrganization.
event = 'READ' OR event = 'UPDATE'
The READ and UPDATE events for an Organization have a data attribute associated to a value that looks like this:
{
"name" : "The name of the organization",
"picture" : "The picture of the organization"
}
This events are sent when a consumer is reading the Organization associated to the current User.
name
A string corresponding to the Organization name. Mandatory attribute.
picture
A base64 string corresponding to the Organization picture. Optional attribute.
event = 'DELETE'
The DELETE event for an Organization has a data attribute associated to an empty value.
In fact, the event simply indicates that an Organization identified by the event id has been deleted.
Therefore, no more information than the id is required to identify the removed Organization.
event = 'ADD_CATEGORY' OR event = 'READ_CATEGORY' OR event = 'UPDATE_CATEGORY'
The ADD_CATEGORY, READ_CATEGORY and UPDATE_CATEGORY events for an Organization have a data attribute associated to a value that looks like this:
{
"organization": "The organization ID"
"name" : "The name of the category"
"picture" : "The picture of item category"
}
Reactivity provides User and Status categories out of the box.
organization
-
The
idof theOrganizationassociated to the category. -
Mandatory attribute.
name
-
A string representing the name of the category.
-
Mandatory attribute.
picture
-
A
base64string corresponding to the category. -
Optional attribute.
event = 'REMOVE_CATEGORY'
The REMOVE_CATEGORY event for an Organization has a data attribute associated to an empty value.
In fact, the event simply indicates that a category identified by the event id has been removed.
Therefore, no more information than the id is required to identify the removed category.
event = 'ADD_CATEGORY_ITEM' OR event = 'READ_CATEGORY_ITEM' OR event = 'UPDATE_CATEGORY_ITEM'
The ADD_CATEGORY_ITEM, READ_CATEGORY_CATEGORY and UPDATE_CATEGORY_ITEM events for an Organization have a data attribute associated to a value that looks like this:
{
"category": "The category ID"
"name" : "The name of the item"
"picture" : "The picture of the item"
}
Reactivity provides the following values for the built-in categories:
-
User: all the currentOrganizationmembers with theiridas name and the picture if any -
Status:TODO,WIPandDONEvalues with no picture
category
-
The
idof the category associated to the item. -
Mandatory attribute.
name
-
A string attribute the name of the item.
-
Mandatory attribute.
picture
-
A
base64string corresponding to the item. -
Optional attribute.
event = 'REMOVE_CATEGORY_ITEM'
The REMOVE_CATEGORY_ITEM event for an Organization has a data attribute associated to an empty value.
In fact, the event simply indicates that an item identified by the event id has been removed.
Therefore, no more information than the id is required to identify the removed item.
event = 'ADD_MEMBER' OR event = 'REMOVE_MEMBER' OR event = 'UPDATE_MEMBER'
The ADD_MEMBER, REMOVE_MEMBER, UPDATE_MEMBER events for an Organization have a data attribute associated to a value that looks like this:
{
"organization" : "The organization ID",
"members" : [{
"id" : "The ID of the organization member",
"role" : "The role of the member inside the organization (only when adding or updating a member)"
}]
}
Those events are sent when a consumer is connected to an Organization.
Only members of that Organization are sent.
name
A string corresponding to the Organization name. Defined only if value has changed.
members
An array defined only if members have changed and containing complex objects with two mandatory fields:
-
id: theUserID corresponding to the member. -
role: the role of the member inside theOrganization. Only defined when the event isADD_MEMBERorUPDATE_MEMBER.
event = 'ADD_VIEW' OR event = 'READ_VIEW'
The ADD_VIEW and READ_VIEW events for an Organization have a data attribute associated to a value that looks like this:
{
"organization" : "The organization identifier",
"name" : "The name of the view",
"period" {
"from" : "From when the artifacts are displayed",
"to" : "Moment until artifacts are displayed",
"category" : "The category id providing the timestamp to use"
},
"filters" : [{
"category" : "Filter the artifact with the specified category",
"value" : "The value that must equals to the specified category in the filtered artifact"
}],
"type" : "Type fo the view"
}
ADD_VIEW event is sent by a producer when a view is created.
READ_VIEW event is sent to a consumer when this consumer is connected to an Organization.
Only views related to the Organization are sent.
organization
The organization id owning the view.
name
The name of the view is an unique string inside the Organization.
The value is displayed as a summary of the view.
period
A complex object describing the period of time covering the displayed informations. This object contains the following attributes:
-
from: The min date ofArtifact. Must be a timestamp in milliseconds. The value is mandatory. -
to: The max date ofArtifact. Must be a timestamp in milliseconds if defined. The value can beundefined,nullorfalse. In this case no max date is applied. -
category: The categoryidthat will be used to read the timestamp from the artifact. Must be a timestamp in milliseconds if defined. The value can beundefined,nullorfalse. In this case the event timestamp will be used.
filters
Optional filters in addition to the period that are applied on the Artifact when selecting the data.
filters value is an array of complex object with two attributes:
-
category: the categoryidthat must be used to filter theArtifact. The value is mandatory. -
value: the particular category label that must be associated to theArtifact. The value can beundefined,nullorfalse. In this case any value is accepted since the category exist in theArtifact.
type
The type of view describes a way to display and store the data.
The possible values are enumerated by the system.
Reactivity supports out of the box three types:
-
list: display artifacts in a list with one line per item -
table: display artifacts in a table with one or two dimensions -
timeseries: display the artifacts distributed over a periode of time inside a chart
Additional attributes when type = 'table'.
{
"columns" : "Category id enumerating the columns",
"rows" : "Category id enumerating the rows"
}
-
columns: a categoryidcontaining the values displayed in column titles.Artifactwill be organized vertically according to the value of this category. This value is mandatory. -
rows: a categoryidcontaining the values displayed in row titles.Artifactwill be organized horizontally according to the value of this category. The value can beundefined,nullorfalse. In this case the table has only one dimension.
Additional attributes when type = 'timeseries'.
{
"unit" : "The time unit defining the group level of the time series",
"category" : "The category id used to count artifacts"
"preferences" : {
"colors" : [{
"label" : "The category label that should be displayed with a particular color",
"value" : "The color to apply for the specified category label"
}],
"chart" : "The chat that displays the time series"
}
}
-
unit: the time unit that corresponds to the group level of the time series from year to minute. This field is mandatory. Possible values areyear,year/month,year/month/day,year/month/day/hour,year/month/day/hour/minute. -
category: the categoryiddefining howArtifactmust be grouped. This field is mandatory. -
preferences.color: an array where each object describes the preferred color to represent a category. Each object has alabelattribute for the category label and avaluefor the color to apply. -
prefereces.chart: a string indicated the chart displaying the data. The possible values are managed by the user interface.
event = 'REMOVE_VIEW'
The REMOVE_VIEW event for an Organization has a data attribute associated to an empty value.
In fact, the event simply indicates that a view identified by the event id has been removed.
Therefore, no more information than the id is required to identify the removed view.
Artifact
All messages related to the Artifact data type are published to the artifact topic.
event = 'CREATE' OR event = 'READ' OR event = 'UPDATE'
The CREATE, READ and UPDATE events for an Artifact have a data attribute associated to a value that looks like this:
{
"views" : "The id of the different views this artifacts belongs to",
"categories" : {
"A free category key" : "A free category value"
}
}
-
views: an array containing theidof the different views containing thisArtifact. -
categories: a free set of key/value that describes the information defined by the user interface.Reactivityexpects the following categories by default:-
A key called
userassociated to anidallowing to associate aUserto anArtifact -
A key called
statusassociated toTODO,WIPorDONE(the default items for theStatuscategory) allowing to give astatusto anArtifact
-
READ and UPDATE events are sent for a given Artifact only to the consumers connected to an Organization that registers the views containing this Artifact.
When the Artifact belongs to a view of type timeseries the categories are actually used to specify time series information:
-
A key corresponding to the grouping category
idassociated to a value indicating the count result -
A key called
timestampcorresponding to a time in milliseconds of the newest countedArtifact
event = 'DELETE'
The DELETE event for an Artifact has a data attribute associated to an empty value.
In fact, the event simply indicates that an Artifact identified by the event id has been removed.
Therefore, no more information than the id is required to identify the removed Artifact.
Streaming Client
Introduction
Clients like web application connect to Reactivity in order to receive a stream of Artifact 's according to the state of the User session.
Generally speaking, the client will use a Reactivity API to:
-
Subscribe to an
Organizationview. -
Receive data that are part of those views.
Data related to different views will be broadcastet by the server to a set of SSE connections, one per User session.
Therefore, when an Artifact is broadcasted, the server must discard it if the SSE connection is associated to a User session which has no subscribed view that matches it.
This document will describe how this will be achieved.
|
Note
|
see the data model design in order to understand the structure of streamed data |
Subscribing to a view
An authenticated User has an access to a set of Organization s that he’s allowed to interract with.
Those authorizations are stored in the User session on server side when the user is authenticated.
However, a User who is connected won’t receive data related to its Organization for performance reason.
It’s more reasonable to consider that a User will decide to work on a particular Organization after an explicit action.
This action will trigger a subscription to all views that belong to the Organization.
Once the client has subscribed to a view, the server will start the emission of all the data matching that view.
Receive data
A view has the following characteristics:
-
A filter based on a timestamp
-
An optional set of filters based on categories
-
A type describing a structure for the
Artifactdata
On the first connection, all Artifact currently stored and matching the view filters will be send.
If, after a disconnection, the client is able to re-open the SSE connection, only the Artifact s that have not been already sent must be pushed.
This will be achieved thanks to a header that will contain the last event ID that has been received (see this guide for more details).
Each Artifact timestamp used in the basic view filter will be sent as an event ID and reused when the SSE connection is re-opened in order to limit the view query to the Artifact created after the given timestamp.
API
Reactivity API reference
This documentation describes the different endpoints allowing manage data inside the Reactivity platform.
Refer to the data model reference to understand the different fundamental stored entities and how they are streamed as events.
Load the organizations
Loads all the organizations for the current user.
Example of request
$ curl 'http://your-reactivity-server/load/organizations' -iExample of HTTP request
GET /load/organizations HTTP/1.1
Host: your-reactivity-serverExample of HTTP response
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
Content-Length: 233
[{"version":"1.0.0","snapshot":false,"id":"04f53369-75f6-4147-955b-d12225c6734d","event":"READ_ORGANIZATION","updated":1,"data":{"name":"my-org","picture":"","members":[{"id":"cc559674-42e6-4200-ac19-69949fab701c","role":"ADMIN"}]}}]Response body and fields description
[{"version":"1.0.0","snapshot":false,"id":"04f53369-75f6-4147-955b-d12225c6734d","event":"READ_ORGANIZATION","updated":1,"data":{"name":"my-org","picture":"","members":[{"id":"cc559674-42e6-4200-ac19-69949fab701c","role":"ADMIN"}]}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The organization name. |
|
|
The base64 representation of the organization avatar. |
|
|
The organization’s members. |
|
|
The member ID. |
|
|
The member role. |
Example of response error
[{"version":"0.1.0","snapshot":true,"id":"5341655b-9ac9-4580-9911-5ce870ac398b","event":"ERROR","updated":1488906216387,"data":{"message":"An error message."}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The error message. |
Subscribe to an organization
You can subscribe to a particular organization to receive the view and the artifacts corresponding to those views.
Example of request
$ curl 'http://your-reactivity-server/subscribe/1' -iExample of HTTP request
GET /subscribe/1 HTTP/1.1
Host: your-reactivity-serverExample of HTTP response
GET /subscribe/1 HTTP/1.1
Host: your-reactivity-serverResponse body and fields description
[{"version":"1.0.0","snapshot":false,"id":"99330acd-3871-4c1b-8562-6aec4d615fdf","event":"READ_VIEW","updated":1,"data":{"organization":"my-org","name":"my-view","period":{"from":0,"to":1,"limit":10,"category":"dueDate"},"type":"LIST"}},{"version":"1.0.0","snapshot":false,"id":"eadec5ed-0d0a-4faa-affb-97737702e4a3","event":"READ_ARTIFACT","updated":1,"data":{"views":["myView"],"categories":{}}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The view name. |
|
|
The organization ID. |
|
|
The period defined for that view. |
|
|
From when the period starts. |
|
|
When the period ends. |
|
|
Limit the number of results (if 'from' or 'to' is undefined). |
|
|
The optional category containing a date to test with the period (updated by default). |
|
|
The type of view. |
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The ID of views that are able to display the artifact. |
|
|
The categories (a simple key/value pair) defined in the artifact. |
Example of response error
[{"version":"0.1.0","snapshot":true,"id":"58ceace3-0a84-4b48-81ef-e5e6a90ca2ff","event":"ERROR","updated":1488906216165,"data":{"message":"An error message."}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The error message. |
Retrieve additional artifacts
When a view is loaded, you also receive a subset of the associated artifacts according to the configured Period.
You can use endpoints to load more artifacts.
Example of request
You can retrieve n last artifacts with the specified max age. In this example the number of artifacts is limited to 1 and the max age is 1.
$ curl 'http://your-reactivity-server/load/artifacts/myView/limit/1/maxage/1' -iYou can also retrieve n first artifacts with a starting date as specified min age. In this example the number of artifacts is limited to 1 and the min age is 1.
$ curl 'http://your-reactivity-server/load/artifacts/myView/limit/1/minage/1' -iExample of HTTP response
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
Content-Length: 162
[{"version":"1.0.0","snapshot":false,"id":"32abbf7a-6e8c-4c30-8059-40496f978ce2","event":"READ_ARTIFACT","updated":1,"data":{"views":["myView"],"categories":{}}}]Response body and fields description
[{"version":"1.0.0","snapshot":false,"id":"32abbf7a-6e8c-4c30-8059-40496f978ce2","event":"READ_ARTIFACT","updated":1,"data":{"views":["myView"],"categories":{}}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The ID of views that are able to display the artifact. |
|
|
The categories (a simple key/value pair) defined in the artifact. |
Example of response error
[{"version":"0.1.0","snapshot":true,"id":"07b0da1f-7872-475b-b9e5-85a632c741f3","event":"ERROR","updated":1488906216624,"data":{"message":"An error message."}}]| Path | Type | Description |
|---|---|---|
|
|
The application version corresponding to the wrapped entity. |
|
|
If the application that generated this entity is a snapshot. |
|
|
The entity ID. |
|
|
The type of event. |
|
|
When the entity was updated. |
|
|
The error message. |
Installation
Purpose
This page describes how to install and deploy Reactivity in different type of environments in order to use it.
Development
This section gives a step-by-step guide to install Reactivity locally.
This is for development purpose only.
Prerequisites
Before installing the specific components related to Reactivity, make sure you have installed the following tools:
-
A recent version of GIT client
-
A recent version of Java 8
-
The latest version of Maven 3
-
The latest LTS of NodeJS with a recent version of
npm -
Your favorite IDE for
JavaandWebdevelopment (some configuration details will be described forIntelliJ) -
The latest version of Couchbase 3 (community edition). See how to get it with docker below if you use it
Clone the repository
Core components are hosted in this repository. You can fork it and then clone it. The branching model follows the GitHub flow. You will find for each feature under development a dedicated branch.
The reactivity repository is currently organized with the following structure:
-
A
coredirectory containing the backend APIs developed inJavawithSpring Framework. -
A
frontdirectory containing the frontend web application developed inJavascriptwithPolymer2.
Pre-installed tools with docker (optional)
If docker is installed on your OS, you can use it to install quickly Couchbase server.
This also provides an environment with command line tools like travis or CloudFoundry already installed.
Prompt a shell and move to the directory where the repository has been cloned. Run the following commands:
-
docker-compose build: will build two services, one with a volume linked to the directory with your code, the other withCouchbaseserver -
docker-compose up -d: will start the two services described above. At this time you should be able to browse http://localhost:8091 in order to configureCouchbase -
docker-compose run reactivity bash: will open a bash where/home/reactivity/reactivityis bound to your source code. You can run command line tools likecfortravis. Couchbase service is also reachable viacouchbasedomain. You can verify it by runningcurl -i couchbase:8091
Build and run the backend
First we are going to launch the backend.
You need to build two artifacts with maven.
You can achieve this through your Java IDE which has to resolve dependencies and compile code for the two following artifacts:
-
core/java-lib -
core/broadcaster
With IntelliJ, it’s easy to import both modules with File > New > Project From Existing Source and then select Maven as the external model to be used.
Once imported, you can execute the main class io.reactivity.core.broadcaster.Application of the broadcaster project to start the server.
Make sure you have a local instance of Couchbase which is running.
The application will try to connect to it on its default ports.
The application is launched with Spring Boot and uses Netty by default.
You can alternatively use tomcat by enabling the tomcat profile in maven.
By default the server listens the port 8080, you should be able to see a test page by browsing http://localhost:8080/.
The application stores documents in the artifact bucket of Couchbase by default.
You can configure a different bucket and Couchbase server location with the following properties:
-
reactivity.couchbase.nodes: a comma separated list of hosts -
reactivity.couchbase.bucket: the bucket name where data are stored
Those two properties can be specified in several ways and are resolved with Spring Boot.
You can see the different options offered by the framework here.
With IntelliJ, a possible option is to execute the main class with the properties declared as parameter.
You can achieve this by editing the Run/Debug Configuration of the main Application and specifying the following information in Program arguments:
--reactivity.couchbase.nodes=[my host goes here] --reactivity.couchbase.bucket=[my bucket goes here]
|
Note
|
If you want to insert some random artifacts to the database, please note that the RepositoryTest test class can do it for you.
Simply execute the unit tests to insert some data. You will see them in the test page at http://localhost:8080/.
|
|
Important
|
Please note that the unit tests currently not use the Spring Boot property resolution mechanism.
If you want to specify a specific value for a property, you will have to declare it as an environment variable available during test execution.
With IntelliJ, simply edit the Run/Debug Configuration of your unit test and specify the environment variables REACTIVITY_COUCHBASE_NODES and REACTIVITY_COUCHBASE_BUCKET.
|
Build and run the frontend web application
The frontend web application manages the dependencies with npm and is packaged with gulp.
Simply move to the front directory, open a command line and run the following commands:
npm install
npm start
This will install the dependencies and then start a HTTP server listening the port 3000. You should be able to browse http://localhost:3000 at this moment. The HTTP server is also configured to redirect traffic from http://localhost:3000/api to http://localhost:8080/. This allows the frontend web application to naturally consume the backend application previously started.
You can refer to the README.md inside the front directory for more details.
CloudFoundry
This section gives a step-by-step guide to install Reactivity on CloudFoundry.
The guide focuses on a deployment from your local environment.
Those steps can be automated for you regarding the continuous integration system you use.
For instance refer to this documentation for a deployment from travis.
Prerequisites
Before installing the specific components related to Reactivity, make sure you have installed the following tools:
-
A recent version of GIT client
-
A recent version of Java 8
-
The latest version of Maven 3
-
The latest LTS of NodeJS with a recent version of
npm -
A recent version of
CloudFoundryCLI.
Clone the repository
Core components are hosted in this repository. You can fork it and then clone it. Identify the branch of the tag corresponding to the version of the code that you want to deploy and checkout it.
The reactivity repository is currently organized with the following structure:
-
A
coredirectory containing the backend APIs packaged withmaven. -
A
frontdirectory containing the frontend web application packaged withNodeJs.
Prepare the manifest.yml
You have a manifest.yml file that you can customize according to your need.
You should have a particular attention to the routes that are configured for each module.
Adapt them according to the domains registered inside your CloudFoundry instance.
Package the application
First, move to the core/java-lib directory and run mvn clean install -Dmaven.test.skip.
Then, move to the core/broadcaster directory and run the same command.
This will generate a JAR file in the core/broadcaster/target directory to be deployed.
Finally, move to the front directory and run npm run dist.
This will package the static files to be deployed in a front/dist directory.
Now we can upload the artifacts to CloudFoundry.
Use cf login to identify yourself with the remote server (see more details here).
Then push the apps with cf push from the root directory.
This will use the manifest.yml and uploads the two artifacts.
Configure environment variables
The backend will try to connect to Couchbase when it starts.
You can define in CloudFoundry the following environment variables to specify the location of your server.
-
REACTIVITY_COUCHBASE_NODES: a comma separated list of hosts -
REACTIVITY_COUCHBASE_BUCKET: the bucket name where data are stored
User guide
User guide
This section describes the different features provided by Reactivity.
Final users can rely on this documentation to understand how the different user interfaces work.
Connect to the application
By default when the user connects to https://reactivity-url/, he is anonymously authenticated with a demo Organization automatically created.
This organization is displayed in the dashboard provided in the root of the web site.

List the available view
When the user selects an Organization, all the Views available for that applications are displayed tot the user.
By default, the demo Organization is populated with a List view that displays a series of Artifacts.

List view
The user can select the List view displayed inside the Organization dashboard.
When the View is loaded, the latest created Artifacts are displayed from the top to the bottom of the list.
The older Artifacts will be lazily loaded when the user scrolls down.
